반응형
안녕하세요 코딩초밥입니다 ㅇㅅㅇ
CSS의 위치를 선택을했으면
디자인을 시작해야겠죠?
실습 TIP!!!!!!
코딩을 전체 복붙을 하신뒤 <body>요소만 남기고
<style>css요소들을 하나씩 대입해가면서
바뀌는 부분들을 확인해보세요!!! 그럼 차이점이 바로보이실겁니다.
CSS의속성들
-출처:"인피니티북스"
css 속성들을 보고 원하는 모습으로 바꾸려면
어떤 속성을 바꿔야할지 생각해봅시다.

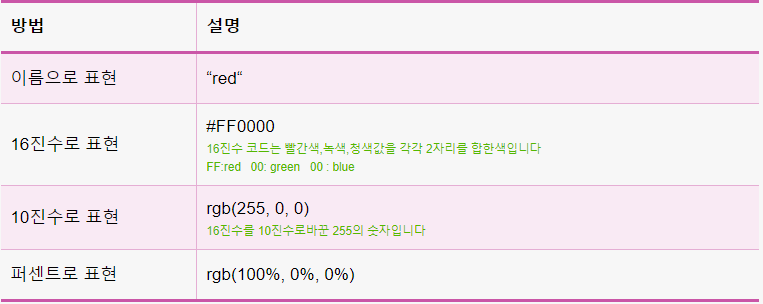
색상표기법.
출처:"인피니티북스"
색상을 조정할때 4가지의 표기법으로 요소를 설정을할수있습니다

폰트의 속성
·pt – 포인트
·px - 픽셀
·% - 퍼센트
·em – 배수(scale factor)
·키워드 – xx-small, x-small, small, medium, large, x-large,xx-large

폰트 크기예제
<!DOCTYPE html>
<html>
<head>
<style>
body { font-size: medium;
}
p#t1 { font-size: 1.0em; } //폰트를 1배로해주세요
p#t2 { font-size: 1.5em; } //폰트를 1.5배로해주세요
p#t3 { font-size: 2.0em; } //폰트를 2배로해주세요
</style>
</head>
<body>
<p id="t1">paragraph.</p>
<p id="t2">paragraph.</p>
<p id="t3">paragraph.</p>
</body>
</html>폰트 축약예제
<!DOCTYPE html>
<html>
<head>
<style>
p.style1 {
font: italic 30px arial,sans-serif;
}
p.style2 {
font: bold 40px Georgia,serif;
}
</style>
</head>
<body>
<p class="style1">font: italic 30px arial,sans-serif</p>
<p class="style2">font: bold 40px Georgia,serif</p>
</body>
</html>
텍스트의 스타일

※예제실습
<!DOCTYPE html>
<html>
<head>
<title>FontTest</title>
<meta charset="utf-8">
<style>
/* 브라우저마다 없는 글꼴도 있을수있기에
보험용으로 어떤 브라우저마던 있는 글꼴을 뒤에 걸어놓습니다
cursive,fantasy,monospace */
p{font-family: "Ravie",serif;}
p{font-family: "휴먼메딕체",sans-serif;}
p{font-family: "SimHei",sans-serif;}
p{font-family: "MS Gothic",sans-serif;}
p{font-family: cursive;}
p{font-family: fantasy;}
p{font-family: monospace;}
/* 나만의 글꼴도 넣을수있죠! */
@font-face {
font-family: "My font";
src: url("./aaa.ttf");
}
/* 웹폰트 적용하기 */
p{font-family: "My font",serif;}
/* 글씨 사이즈 */
p{font-size: 50px;}
p{font-size: 50%;}
/* 1.5배 */
p{font-size: 1.5em;}
/* bold,normal 글꼴을넣으면 안먹을수있다*/
p{font-weight: bold;}
/* italic (필기체 느낌 기울기), oblique(그냥기울기)*/
p{font-style: italic;}
p{font-style: oblique;}
/* 현업용!폰트 속성들 한번에 설정하기(축약형) :순서[weight/style] size family */
p{font: bold italic 2em "휴먼매직체";}
/* 단어의 첫글자 대문자 */
P{text-transform: capitalize;}
/* 모든단어의 대문자 */
P{text-transform: uppercase;}
/* 텍스트 줄긋기(장식) */
p{text-decoration: line-through;}
/* 맘에안들떄 없에기 */
p{text-decoration: none;}
/* 텍스트 그림자 x y z 위,아래 ,떠있는효과만들기 */
p{text-shadow: 5px 3px 5px yellowgreen;}
/* 워드랩 만들기!! 워드랩? 5칸정도 글쓰면 자동으로 다음칸으로 넘어가는거 설정! */
p.bravo{color: royalblue;
font-size: 50px;
border: 1px solid blue;
/* 워드랩이 없으면 긴글씨는 영역을 벗어납니다[한글은 자동워드랩] */
width: 5em;
/* 이 break-word가없으면 영어는 워드랩이안됩니다 */
word-wrap: break-word;}
/* 문제지나 신문처럼 긴글을 구간을 나눠서 읽죠? 바로그거하는겁니다. */
#dd{
column-count: 3;
column-gap: 60px;
column-rule: 4px dashed green;
}
</style>
</head>
<body>
<p>hello 이건 실습예제입니다.</p>
<p>안녕하세요 코딩초밥입니다</p>
<p id=dd> Lorem ipsum dolor sit amet consectetur, adipisicing elit. Libero accusamus delectus dignissimos ducimus. Non modi id harum tempore et earum praesentium, cumque soluta maiores, commodi ut ab! Dolorem, libero natus.</p>
<p class="bravo">한글은 전혀 문제 없이 자동으로 워드랩됩니다
Losdnfsdnfsdlkfnlskdnflskdnflsdknfsdklfsndkfsdklfn
</p>
<div style="text-align: center;background-color: burlywood;">
block요소들은 이렇게 한줄을 다먹기때문에 센터로 갈수있죠</div>
<span style="text-align: center; background-color: aqua;">inline이라 center이라해도 안움직여요 </span>
</body>
</html>※디자인을하랬더니 묵사발을내놓은 결과물ㅋㅋ 각자 변형하여 결과물을 만들어주세요

반응형
'이과 > HTML,CSS,JS' 카테고리의 다른 글
| HTML_파일보내기 (1) | 2021.05.09 |
|---|---|
| HTML_버튼,콤보박스,fieldset (1) | 2021.05.08 |
| HTML_오디오,비디오 div, span (2) | 2021.05.06 |
| 반응형 웹디자인. (5) | 2021.05.03 |
| CSS의혁명,FLEX (0) | 2021.05.02 |




댓글