안녕하세요 코딩 초밥입니다 ㅇㅅㅇ
웹앱과 네이티브 앱의 장점을 가져와서 만들어보는 하이브리드 앱.
만들어놓으면 안드로이드와 IOS 동시에 구동이 되는 장점까지 가지고 있는데요. 😎
코딩초밥 블로그에서는
하이브리드 앱 프레임 워크 중에서도 가장 핫하다고 생각이 드는
페이스북 군단에서 만든
REACT를 다룰 예정입니다

리엑트을 사용하려면 설치를 해야겠죠?
리엑트 홈페이지에 들어가서 다운로드 버튼 딱 누르고 딱 쫙 뽝 됬으면
이 블로그를 쓰지 않았겠죠? 저는 React 설치가 제일 어려웠습니다..
REACT 설치방법이 좀 까다롭습니다 설치 버튼을 눌러서 만드는 GUI 방식이 아니라
CND으로 만드는 CLI 환경으로 만듭니다
뭔 소리냐고요?
그 영화에서 해커들이 검은 화면에 글 타닥타닥 쓰던 그 화면 있죠? 그런 걸로 다운로드할 수 있다는 이야기입니다.
(모르겠다고요? 걱정 마세요 이제부터 계속 쓰게 될 겁니다.. 흐흐..)
처음 접하신 분들은 다운부터 힘들 수 있으니 한번같이 알아보도록 하겠습니다.
안드로이드 스튜디오를 설치가 되어있어야 합니다.
https://developer.android.com/studio
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
이유는 저희는 안드로이드 스튜디오에 에뮬레이터를 사용할 것이기 때문입니다.
또한 REACT에서는 어플 이름을 바꾼다거나 아이콘을 바꾸는 작업등이 불가능하기에
그 작업은 안드로이드 스튜디오로 설정 가능하기에
언젠가는 설치하셔야 합니다. (이번 기회에 장만하셔야겠어요, 아버님 댁에 안드로이드 하나 들여야..)
안드로이드 스튜디오는 설치방법이 홈페이지에서 다운 버튼 꾹 누르고 NEXT 슉슉 누르면 저장 끝납니다.
제 블로그에서 이 글을 보고 계신 분이라면 그 정도는 금방이겠죠? 떙큐쏘마치
1.안드로이드 스튜디오 설치
2.초콜레티 설치
3.파이썬, 노드 설치
4.환경변수 편집
자!!! 안드로이드 스튜디오 설치가 끝나셨다는 걸 가정하에 진행해보겠습니다 시작!
https://reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
리엑트 사이트에 들어갑니다

자신에 맞는개발환경 조건을 선택합니다

chocolatey 라는사이트으로 들어가야해요! 눌러주세용

chocolatey를 설치를 하셔야합니다! 중요!
Chocolatey - The package manager for Windows
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
chocolatey.org
GET STARTED버튼을 눌러주세요

이 코드를 복사합니다

POWERSHELL이라는 설치를 위한 프로그램이 필요합니다
어디에서 다운로드하냐고요? 놀랍게도 이미 당신의 컴퓨터에 있습니다. 안 보였을 뿐이죠.
POWER SHELL을 '관리자 권한으로 실행'을 합니다
그 후 저 코드만 넣어준다면 바로 초콜 리티 설치가 자동으로 실행됩니다
본인의 컴퓨터에서 검색을해봅니다


시간이 지나면 초콜레티가 설치되었다는 코드가 뜰것입니다
자 그러면 다시 React 홈페이지로 돌아가셔서!
choco install -y nodejs.install openjdk8
를 복사하셔서 power shell에 다시 인스톨합니다
ffff


자 이렇게 잘 따라오셨다면!!!
초콜 레디, 파이선, 노드, 안드로이드 스튜디오가 설치가 완료되었습니다.
이렇게 끝나면 좋은데 조금 더 복잡한 작업이 남았습니다
바로 환경설정을 해주셔야 하는데요
이건 설치가 아닌
React 가 안드로이드의 SDK를 잘 쓸 수 있도록
환경 설정을 조성해야 합니다
거의 다 왔습니다 힘내주세요!
일단 파일 탐색기를 켜볼까요???Let's go
본인의 파일중 'APPDATA'를 확인해주세요 거의 C드라이브에 USER 안에 숨김파일로되있습니다!

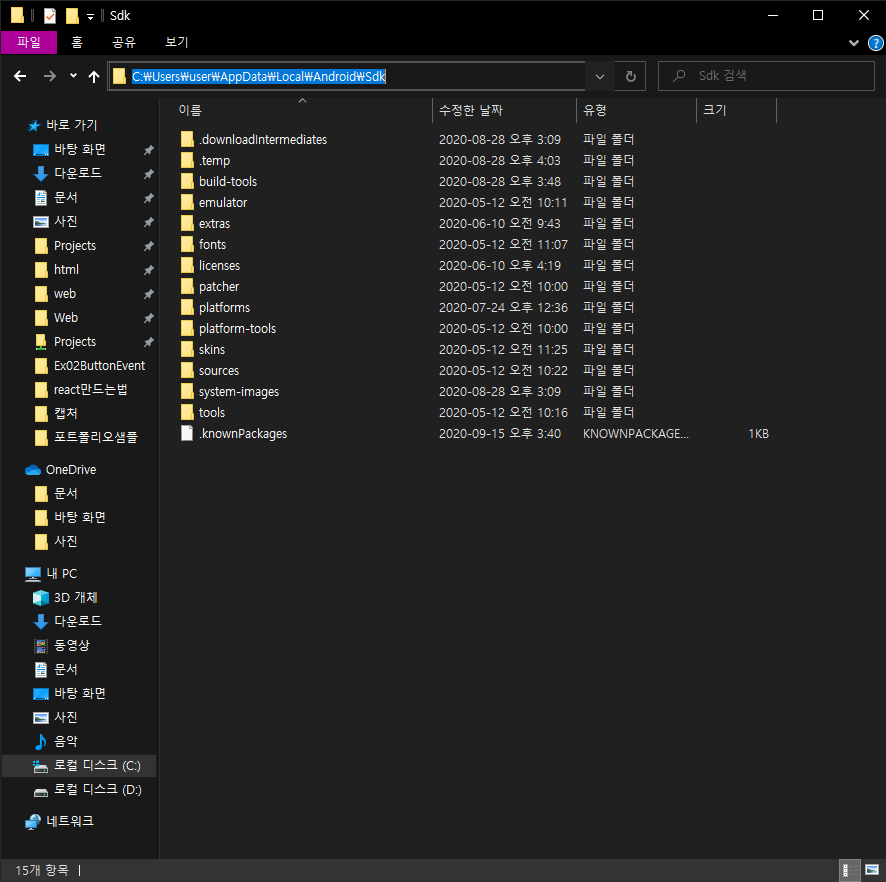
LOCAL - ANDROID -SDK로 들어와 줍니다

주소창을 복사합니다. 그럼 위치가 복사가 됩니다

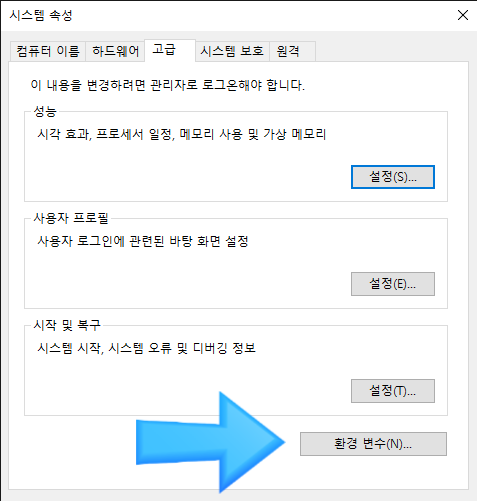
일단 그 코드는 복사해 가지고 계시고 시스템에 '고급시스템설정' 을 눌러주세요

'환경 변수'를 눌러주세요

자 그러면 아래와같은 창이 뜨는데요 여기서 저희는 두가지를 저장을 해야하는데요

첫번쨰는
USER에 대한 사용자 변수는 '편집'을 눌러서 아까 저희가 복사한 SDK의 주소를 넣습니다
중요!!!!
변수이름 : 'ANDROID_HOME'
꼭 이렇게 쓰셔야해요 컴퓨터상에서 이 변수이름으로 찾거든요 철자 틀리시면 안 돼요

다시 파일탐색기로 돌아가서 platform-tools로 들어갑니다

SDK 주소 복사하듯이 이 platform-tools의 위치 주소도 복사해 주세요

다시 환경 변수로 돌아오셔서 PATH를 찾고 '편집'을 눌러주세요

PLATFORM-TOOLS의 경로도 저장해 주세요

1. SDK의 파일 경로는 USER에게
2.Platform-toos 경로는 시스템 변수의 path에게 준다고 생각하면 간단하겠죠?
여러분이 환경 편집해 주신 덕에 React가 Android studio에 에뮬레이터를 쓸 수 있게 된 것입니다.
수고많으셨습니다 이로서 설치는 다 되었으나 바탕화면에는 설치되어있는것이없니
어떻게 키는지 어플을 어떻게 만들수있는지에 대해서는 다음 포스팅으로 다시오겠습니다.
댓글