반응형

라라벨 .env 를 보게 되면.
아래와같이 기본값이 세팅되어있다
key는 라라벨프로젝트의 고유 키여서 꼭 들어가줘야하는 값이다.
하지만 app_debug 는 설정할수가있는데
말그대로 디버그를 해서 에러나오는걸 보냐 안보냐의 차의이다.
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:40v0b0fkx71bI08EaiGO+fBjjBvbf+XiF2wEA0pimY4=
APP_DEBUG=false
APP_URL=http://latest.test
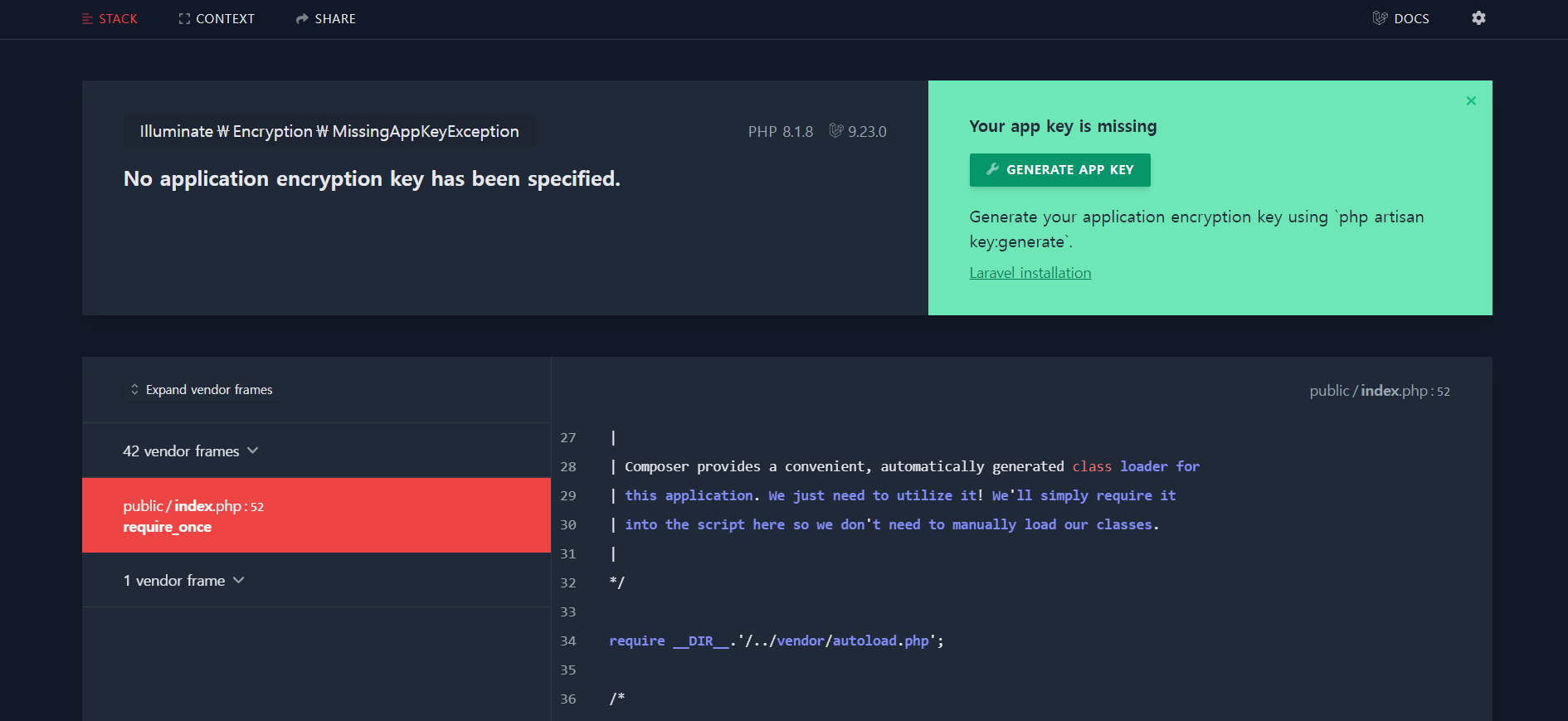
APP_DEBUG=true 의 경우에서는
이런식으로 에러의 위치들이 보인다.
하지만 클라이언트 혹은 비 개발자가 이것을 볼 필요는 없기에

APP_DEBUG=false
로 해놓으면 다른 페이지는 안보고 깔끔한 에러문자만 나오기 시작한다.

이 페이지도 커스터마이징하고싶다면
fallback 함수로 페이지를 이어주면된다.
2022.08.04 - [이과/laravel 자료] - [LARAVEL] 라라벨 에러 페이지 처리
[LARAVEL] 라라벨 에러 페이지 처리
파라미터에 지정되지 않은 url 이 들어오면 당연히 404 에러가 뜬다 이렇게 에러입니다' 하고 나오는것처럼 예외처리를 해볼려고한다. fallbackcontroller를 생성한다 [명령어] php artisan make:controller Fall
sesangcoding.tistory.com
반응형
'이과 > laravel 자료' 카테고리의 다른 글
| [LARAVEL] controller - Route:get 이용해서 페이지 불러오기 (0) | 2022.08.09 |
|---|---|
| [LARAVEL] 함수에 네이밍 하기 ->name (1) | 2022.08.09 |
| [LARAVEL] 라라벨 에러 페이지 처리 (1) | 2022.08.04 |
| [LARAVEL] route group 시키기 (1) | 2022.08.04 |
| [LARAVEL] 라라벨 route 정규표현 (2) | 2022.08.04 |




댓글