안녕하세요 코딩초밥입니다 ㅇㅅㅇ
즐거운 하루네요
😁
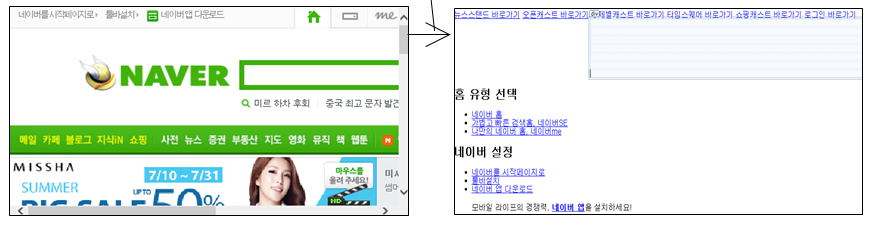
가끔 네트워크에 이상이 생길때 이렇게 변하는거 보셨나요?
사실 이건 CSS가 아직 로딩이안되어서 HTML 본연의 모습을 보여준것입니다.

CSS는 HTML의 디자인을 맏아서 합니다
·거대하고 복잡한 사이트를 관리할 때에 필요
·모든 페이지들이 동일한 CSS를 공유
·CSS에서 어떤 요소의 스타일을 변경하면 관련되는 전체 페이지의 내용이 한꺼번에 변경
지금은 CSS3까지 나와있습니다
CSS3의 기능
·선택자(selectors)
·박스 모델(Box Model)
·배경 및 경계선(Backgrounds and Borders)
·텍스트 효과(Text Effects)
·2차원 및 3차원 변환(2D/3D Transformations)
·애니메이션(Animations)
·다중 컬럼 레이아웃(Multiple Column Layout)
·사용자 인터페이스(User Interface)
CSS3의 문법
·선택자(selector) { 속성: 값; }
·끝에 반드시 ;을 적어 준다.
예를들면 p: {background-color : yellow;}
- p: 선택자(selector)
- background-color : 속성(property)
-yellow :값(vlaue)
CSS의 위치
css는 head 안에 위치되있는경우가 많지만..
사실 어디에 써놔도 반응하긴합니다..심지어 html밖에다써놔도 반응하긴하는데
head안에다 써놓는것이 통상입니다.
<!doctype html>
<html>
<head>
<title>My Web Page</title>
<style>
p { background-color: yellow; }
</style>
</head>
<body>
<p>This is a paragraph.</p>
</body>
</html>
css의대한 기본계념을 익히셨다면. 다음글에
이렇게 한번에 디자인을 관장한다면 어느부분을 어떻게 바꾸는지에 대해서
"선택"을 하는 타입 선택자를 공부해보겠습니다
'이과 > HTML,CSS,JS' 카테고리의 다른 글
| 반응형 웹디자인. (5) | 2021.05.03 |
|---|---|
| CSS의혁명,FLEX (0) | 2021.05.02 |
| HTML_줄바꾸기,헤딩,수평선,리스트 (0) | 2021.05.01 |
| HTML에 대한 이해 (1) | 2021.04.30 |
| CSS_선택자의종류 (0) | 2021.04.28 |




댓글