안녕하세요 코딩초밥입니당!! ㅇㅅㅇ
요즘 비가 많이 오네요 모두 건강 조심하세용 😍😍
저번에 개발 방식에 대한 종류를 알아보았는데요
WebAPP을 만드는데 총 3가지의 계념이 필요한데요
HTML, CSS, JAVASCRIPT입니다.
자 HTML은 뭘까요? 우리가 HTML의 코드를 살펴보기 전에 HTML이 왜 필요하고 어떻게 만들어졌는지 알아보는 시간을 가지겠습니다 (알고 공부하면 이해가 더 빠르..겠지? 그러겠지? 그럴거야)
그냥 쭈우욱 흐름대로 읽어주시면 감사하겠습니다.
앱을 만들거나 작업을 한다고 가정해봅시다.
수많은 데이터들이 필요하다고 했을 때 우리는 무엇을 하나요?
하나하나 내 컴퓨터에다가 저장을 하나요?
제 컴퓨터 포함해서 어느 컴퓨터도 정보를 저장시키는 데에 한계점이 있을 겁니다.
그래서 거의 다 서버에 올려놓습니다. 전 세상 사람들이 쓰는 서버라면 엄청 크겠죠?
그 광대하고 꺼지지 않는 서버는 HTML으로 정리되어 있습니다. 여기서 HTML이 쓰이는 것입니다.
그래서 사용자는 웹서버에 HTTP Request (내가 원하는 정보 줭!)하면
html 언어로 HTTP Response (옛다 받아라!) 하고 넘어옵니다.
·HTML(Hyper Text Markup Language)
웹 페이지를 기술하기 위한 마크업(markup) 언어를 만들었다
html은 언어이긴 하나 java처럼 제어와 재분배가 아닌! 이곳에 이것이 있다는 규약 언어 같은 것입니다.
ex> 시작 태그(starttag) <title> Web Programming</title> 종료 태그(endtag)
- '팀 버너스 리'로 인해 개발
처음에는 고급 정보를 알기에는 일반인은 자료에 다가가기 어렵고 한 집단에서 정보를 독점 못하게 하고 싶다는 마음에서 만들었다고 합니다. (이게 멋이지)
인터넷에 아버지라고 불리시죠.
많은 업데이트들이 있었는데 대표적으로 이야기하자면
1999년 HTML 4.01이나왔을때는 이메일도 나오고 제일 핫했었죠.
2000년에 XHTML이 나왔으나 에러가 많이 일어나서
2012년 HTML5가 나왔고 지금 대부분 우리가 쓰고 있는 버전입니다
HTML5의 기능
· HTML5는 HTML의 새로운 표준
·완전한 CSS3 지원
·비디오와 오디오 지원
·2D/3D 그래픽 지원
·로컬 저장소 지원
·로컬 SQL 데이터베이스 지원
·웹 애플리케이션 지원
요약.
웹서버에 정보를 주고받기 위해 만든 규약 언어가 HTML이고 그걸 이쁘게 디자인하는 것이 CSS
누르면 발동하는 값을 주는 것이 JAVASCRIPT이며
그것들을 이쁘게 포장한 것이 모두가 아는 WEB BROWSER입니다.
자 그럼 인제 왜 만들어졌는지는 이해가셨다면 어떻게 생겼는지 구경 가볼까요??
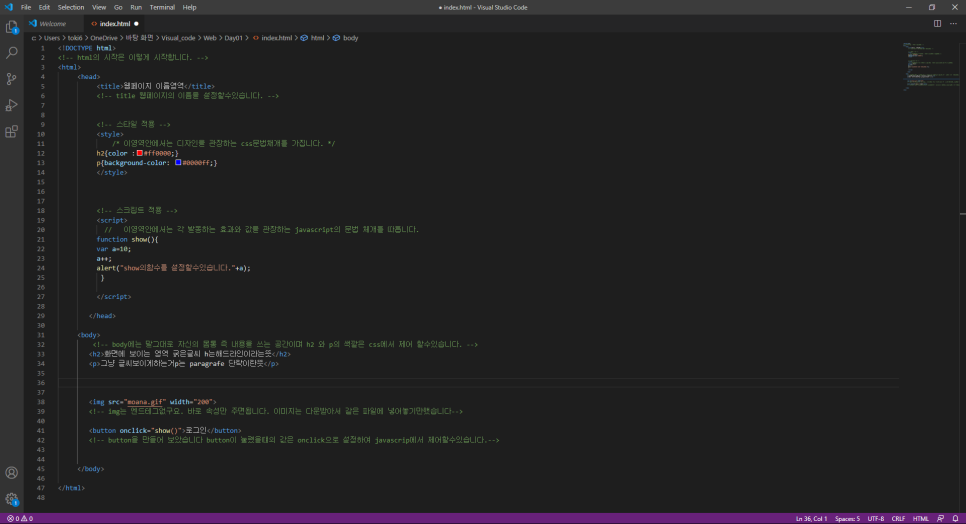
사용한 프로그램은 Visual Studio Code입니다
두 가지 계념은 여기서 설명드리고 나머지는 직접 보면서 주석으로 설명드리겠습니다
1. 요소 <element>
요소=(시작태그+콘텐츠+ 종료태그) 이렇게 이루어져 있습니다
태그가 요소가 아닙니다. 태그는 요소 안에 구성물입니다. 오해금지.
<tilte> 나의 웹페이지 </title>
2.속성 <attribute>
·속성은 요소에 대한 추가적인 정보를 제공
속성은 항상 시작 태그에 이름=“값” 형태로 기술된다.
<a href= "http:// www.sushi.org">코딩초밥 </a>
html 안에 css 와 javscript를 써서 예제를 만들어보겠습니다.


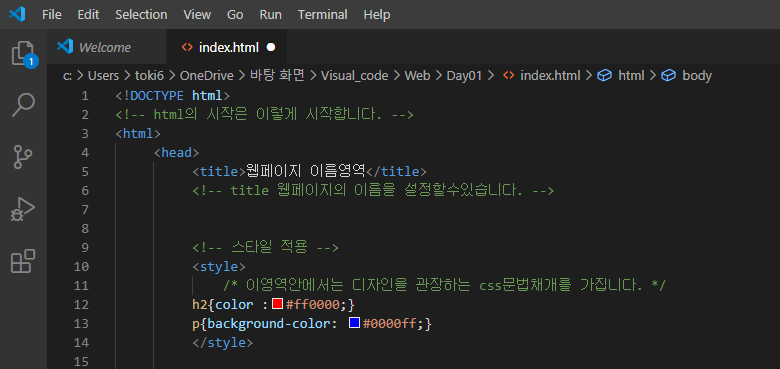
html의 시작과 css의 언어입니다.
시작으로<head> 안에는 <title> 요소가 자리하고있으며 그안에서 자신의 웹페이지 이름을 설정할수있습니다
css는 뒤에나오는 h2와 p의 색깔을 주는 값이 적혀있습니다.
이렇게 css 는 html의 디자인을 책임집니다

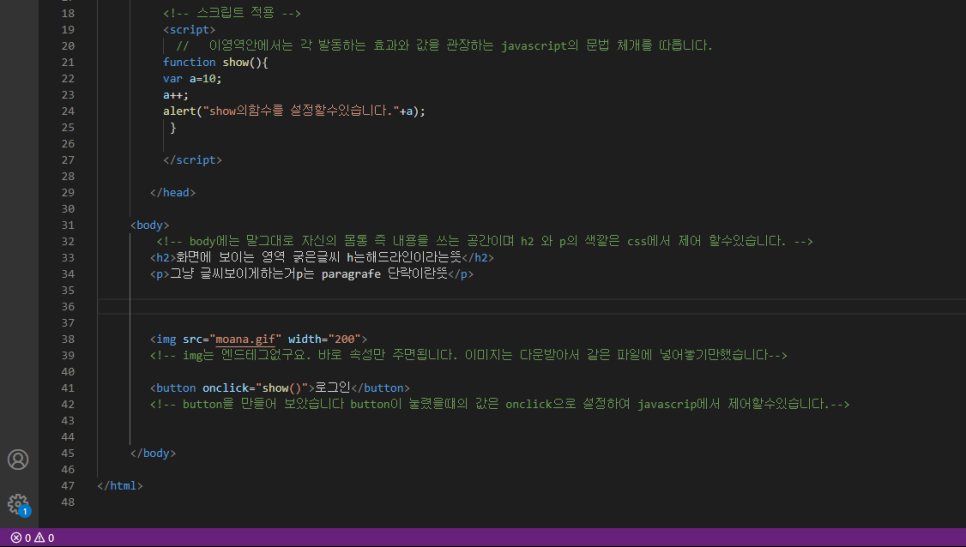
script는 javascript로 눌렀을때 발동되는 함수들을 제어할수있습니다
아래의 onclick= show()값 이 보이시나요?
아래에는 show()만 놓고 그안에 어떻게 발동되는지는 써있지않습니다.
위에 script 안에 다 써있으니까요!
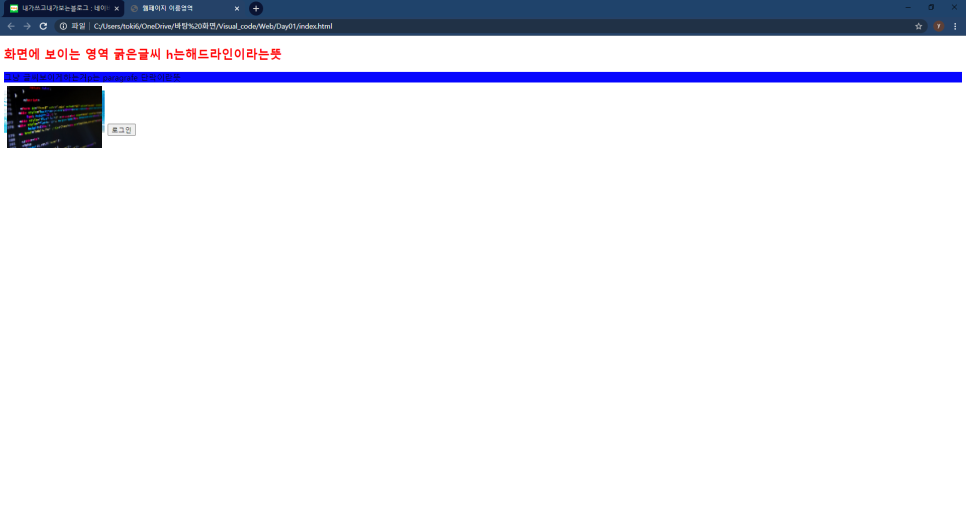
이런식으로 html안에 css와 javascript 를 사용해서 디자인을 넣기도하고 쓰이는 방식을 제어할수도있게됩니다.

아직은 허접하죠? 오늘은 계념만 집고 넘어가는 시간을 가졌습니다.
다음글부터 이 허접한 결과물을 창대하게 만들어보는 과정들을 만들어보겠습니다! 😋
'이과 > HTML,CSS,JS' 카테고리의 다른 글
| 반응형 웹디자인. (5) | 2021.05.03 |
|---|---|
| CSS의혁명,FLEX (0) | 2021.05.02 |
| HTML_줄바꾸기,헤딩,수평선,리스트 (0) | 2021.05.01 |
| CSS_CSS에 대한 이해 (0) | 2021.04.30 |
| CSS_선택자의종류 (0) | 2021.04.28 |




댓글